廈門廣告牌設(shè)計(jì)制作公司:13779994213
站內(nèi)公告:
聯(lián)系我們CONTACT
當(dāng)前位置:主頁(yè) > 資訊 > 電商設(shè)計(jì)資訊 >
2017-03-01 點(diǎn)擊量:

移動(dòng)端SEO與PC端SEO有著密切聯(lián)系,前者仍以后者為標(biāo)準(zhǔn)。而現(xiàn)在谷歌將對(duì)移動(dòng)SEO進(jìn)行重大更新,帶我們進(jìn)入一個(gè)移動(dòng)優(yōu)先的領(lǐng)域。

據(jù)了解,目前谷歌在移動(dòng)端SEO方面做出的更新包括:2015年推出的移動(dòng)搜索新算法“Mobilegeddon”,有利于“移動(dòng)友好”網(wǎng)站的搜索結(jié)果呈現(xiàn);谷歌已經(jīng)在測(cè)試首個(gè)移動(dòng)優(yōu)先的索引算法,它不僅對(duì)“移動(dòng)友好”網(wǎng)站的搜索排名十分有利,而且還會(huì)根據(jù)移動(dòng)端版本中的內(nèi)容對(duì)PC端網(wǎng)頁(yè)進(jìn)行排名。

谷歌已經(jīng)開始使用移動(dòng)優(yōu)先索引了嗎?
雖然谷歌還未開始使用移動(dòng)優(yōu)先索引,但卻已經(jīng)開始測(cè)試,而且有跡象表明谷歌將會(huì)在2017年年底完全推出移動(dòng)索引。
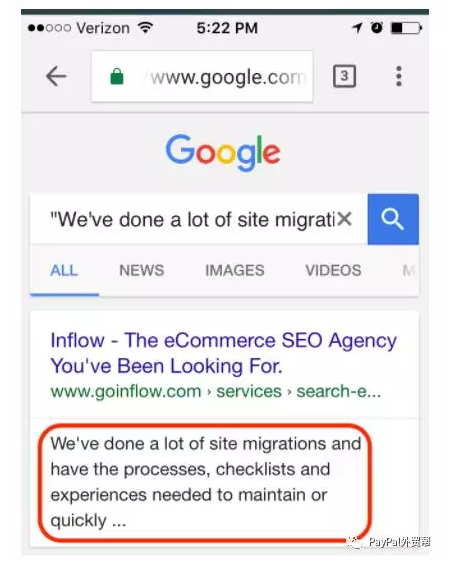
根據(jù)Inflow博客上的一項(xiàng)實(shí)驗(yàn)顯示,目前谷歌仍在使用PC端版本的網(wǎng)頁(yè)內(nèi)容來返回移動(dòng)搜索結(jié)果,即使該內(nèi)容不存在于移動(dòng)版本中:
下圖是iPhone手機(jī)上的谷歌瀏覽器搜索頁(yè)面,我們可以看到,搜索結(jié)果仍然是動(dòng)態(tài)網(wǎng)頁(yè)P(yáng)C端版本的內(nèi)容,谷歌仍在緩存PC端網(wǎng)頁(yè)。

這意味著,到目前為止,谷歌仍在移動(dòng)端搜索中使用PC端的優(yōu)先索引算法。
但隨著谷歌的移動(dòng)優(yōu)先索引測(cè)試結(jié)束之后,谷歌將會(huì)把移動(dòng)索引與PC端索引分開,最終將只剩下移動(dòng)優(yōu)先索引算法。
屆時(shí)基于PC端網(wǎng)頁(yè)內(nèi)容和PC端網(wǎng)頁(yè)排名因素來對(duì)移動(dòng)網(wǎng)站進(jìn)行排名,就沒意義了。
要如何應(yīng)對(duì)這一變化?又該如何優(yōu)化你的網(wǎng)站呢?另外,以下要討論到的其他變化又將如何影響移動(dòng)端SEO?
據(jù)了解,在過去幾年里,已經(jīng)出現(xiàn)了多個(gè)類型的“移動(dòng)網(wǎng)站”,發(fā)展趨勢(shì)為:在任何設(shè)備上提供無縫的用戶體驗(yàn)。以下按照時(shí)間順序把它們的發(fā)展分成了五代,并介紹了它們的優(yōu)缺點(diǎn)。在未來,移動(dòng)網(wǎng)頁(yè)將繼續(xù)演化和發(fā)展。
一、從第一代到第五代的移動(dòng)網(wǎng)頁(yè)發(fā)展史
第一代:子目錄和子域名,帶有或不帶有強(qiáng)制重定向
回到大多數(shù)企業(yè)還沒有把移動(dòng)端當(dāng)回事的時(shí)候,很多人會(huì)選擇子域名這條路,經(jīng)常會(huì)使用工具自動(dòng)生成基于PC端版本的移動(dòng)版網(wǎng)站,這無疑是一種PC端優(yōu)先策略。
第二代:基于流體/可堆疊網(wǎng)格模式的響應(yīng)式設(shè)計(jì)
響應(yīng)式設(shè)計(jì)填補(bǔ)了數(shù)年時(shí)間里PC端和移動(dòng)端體驗(yàn)之間的空缺,而且仍然是大多數(shù)企業(yè)的首選解決方案。無論用戶的設(shè)備屏幕是什么大小,網(wǎng)頁(yè)內(nèi)容將重新經(jīng)過整理和調(diào)整大小,為用戶提供一個(gè)合適的視覺體驗(yàn)。然而,這仍然是一個(gè)PC端優(yōu)先的策略。
第三代:自適應(yīng)的響應(yīng)式網(wǎng)頁(yè)設(shè)計(jì)
此設(shè)置通常是為了針對(duì)移動(dòng)用戶“調(diào)整”內(nèi)容、功能或設(shè)計(jì)。大多數(shù)情況下,人們會(huì)使用響應(yīng)式設(shè)計(jì)作為基礎(chǔ),然后使用客戶端JavaScript為移動(dòng)用戶自定義功能。

如果是這種情況,你應(yīng)該可以通過查看源代碼來查看缺失/新添加的內(nèi)容。雖然這也不是移動(dòng)優(yōu)先策略,但它絕對(duì)讓移動(dòng)訪問者離他們所需要的自定義體驗(yàn)又更近了一步。
·移動(dòng)優(yōu)先網(wǎng)頁(yè)的崛起
擁有前瞻性思維的開發(fā)人員和設(shè)計(jì)師,不再先設(shè)計(jì)PC端網(wǎng)頁(yè),然后再適應(yīng)于移動(dòng)版本。相反,他們先構(gòu)建移動(dòng)版本,再把其適應(yīng)于PC端版本。大多數(shù)時(shí)候(到目前為止),這是通過一個(gè)具有自適應(yīng)元素的響應(yīng)式布局來實(shí)現(xiàn)的。
·幾分鐘了解移動(dòng)優(yōu)先設(shè)計(jì)
你可以使用現(xiàn)成的移動(dòng)優(yōu)先主題的網(wǎng)頁(yè)模板。
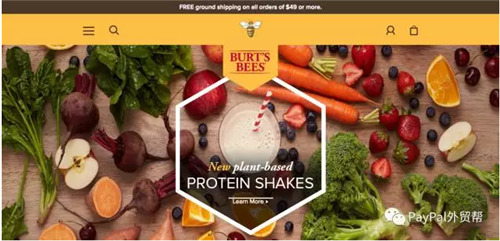
舉一個(gè)代表性的例子:Burt's Bees.com
該網(wǎng)站的PC端網(wǎng)頁(yè)使用了一個(gè)“漢堡”樣式(網(wǎng)頁(yè)設(shè)計(jì)中帶有默認(rèn)隱藏的側(cè)欄菜單風(fēng)格導(dǎo)航的網(wǎng)站設(shè)計(jì))的導(dǎo)航菜單和單列布局。PC端訪問者會(huì)看到移動(dòng)端網(wǎng)頁(yè)顯示為一個(gè)放大的版本,并附帶有相同的標(biāo)題欄。
而移動(dòng)端用戶看到的頁(yè)面情況并不相同,這意味著該移動(dòng)優(yōu)先設(shè)計(jì)存在自適應(yīng)元素,這可能會(huì)有助于Burt's Bees在谷歌推出新移動(dòng)優(yōu)先算法時(shí)保持領(lǐng)先地位。

(Burtsbees.com的PC端網(wǎng)頁(yè)視圖)
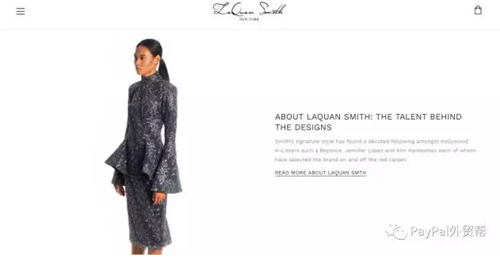
紐約時(shí)尚設(shè)計(jì)師LaQuan Smith也使用了一個(gè)移動(dòng)優(yōu)先的網(wǎng)頁(yè)模板,PC端上顯示也是我們之前說到的“漢堡”菜單。

(LaQuan Smith的PC端網(wǎng)頁(yè)視圖)
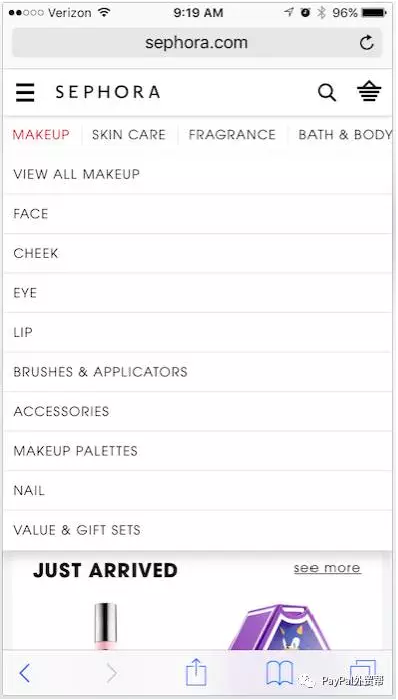
而Sephora則采用了目前的最佳做法,為訪問者提供了一種比傳統(tǒng)“漢堡”菜單更容易導(dǎo)航的方式。
移動(dòng)端用戶不僅可以向左或向右滑動(dòng)以看到更多的頂級(jí)分類,而且漢堡菜單本身也向用戶展示了一個(gè)精致的超級(jí)菜單,用戶可以在移動(dòng)設(shè)備上瀏覽深度類別,就像在PC端上一樣簡(jiǎn)單。

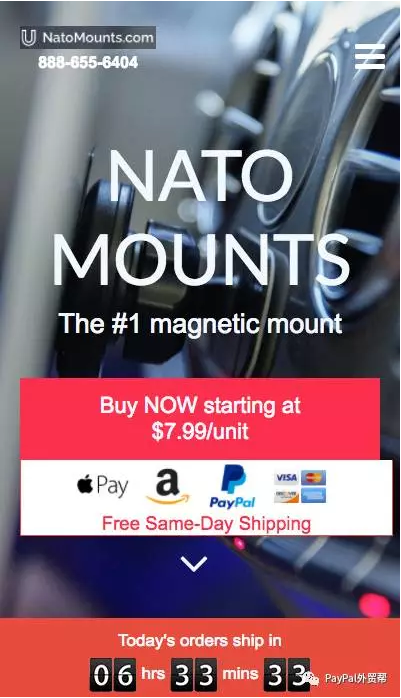
即使是小品牌也會(huì)選擇移動(dòng)優(yōu)先設(shè)計(jì),而不是PC端優(yōu)先。當(dāng)NatoMounts的所有者Brandon Chatham重新設(shè)計(jì)他的網(wǎng)站時(shí),他拒絕接受PC端優(yōu)先的設(shè)計(jì)版本。相反,他與設(shè)計(jì)師合作,先是創(chuàng)建了一個(gè)移動(dòng)版本的網(wǎng)站,然后再創(chuàng)建出一個(gè)PC端的響應(yīng)式版本。
Chatham說:“如今PC端的網(wǎng)頁(yè)設(shè)計(jì)變成了第二重要的事,我們需要認(rèn)清PC端網(wǎng)頁(yè)的重要性已經(jīng)大打折扣這個(gè)事實(shí)。如果你看看你所有的商店流量,我可以保證,現(xiàn)在你的移動(dòng)端流量已經(jīng)超過了PC端。如果真的是這樣的話,你網(wǎng)站上51%或60%或70%的訪客現(xiàn)在是來自于移動(dòng)設(shè)備,那么你應(yīng)該要把你的注意力圍繞在移動(dòng)端上了。”

(NatoMounts的移動(dòng)端首頁(yè))
第四代:全動(dòng)態(tài)網(wǎng)頁(yè)設(shè)計(jì)
到了第四代,PC端(有時(shí)是平板電腦)用戶會(huì)獲得與移動(dòng)用戶不同的動(dòng)態(tài)內(nèi)容。這通常是通過服務(wù)器端邏輯來實(shí)現(xiàn)的,這意味著PC端的內(nèi)容不會(huì)顯示在移動(dòng)設(shè)備的源代碼視圖中,反之亦然。
全動(dòng)態(tài)網(wǎng)站設(shè)計(jì)的主要優(yōu)點(diǎn)是可以完全控制跨設(shè)備的用戶體驗(yàn),而無需更改網(wǎng)址。 這對(duì)于跨設(shè)備獲得最優(yōu)轉(zhuǎn)化率非常重要。
而全動(dòng)態(tài)設(shè)計(jì)最大的缺點(diǎn)就是得增加維護(hù)。你可以處理兩個(gè)完全不同的網(wǎng)站,但每個(gè)頁(yè)面只有一個(gè)網(wǎng)址。
這使得網(wǎng)頁(yè)的設(shè)計(jì)、內(nèi)容生產(chǎn)、實(shí)施和維護(hù)難上加難。同時(shí),它還對(duì)SEO造成了獨(dú)特挑戰(zhàn),包括在HTTP的標(biāo)頭中使用的Vary:User-Agent響應(yīng)以及可能產(chǎn)生的緩存困難。
第五代:?jiǎn)雾?yè)應(yīng)用(SPA)網(wǎng)站
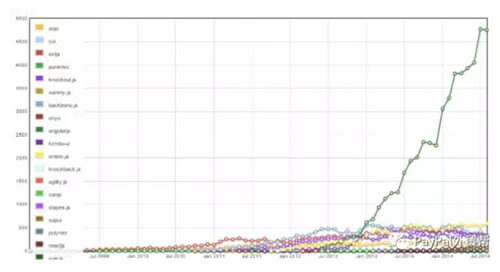
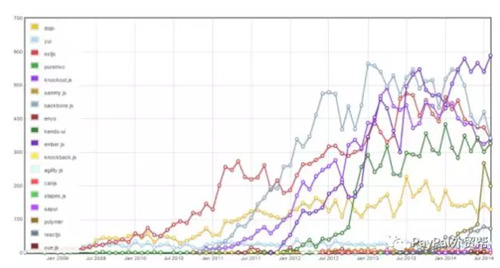
這就是我們現(xiàn)在的前進(jìn)方向。事實(shí)上,許多零售商已經(jīng)在走這條路了。下圖顯示的是通過在Stack Overflow上繪制標(biāo)簽,JavaScript框架和庫(kù)的使用增長(zhǎng)率。

(Angular.js技術(shù)的使用從2013年以來大幅飆升)
可以看出,Angular.js(一個(gè) JavaScript 框架)使用率猛增,遠(yuǎn)超過其他JavaScript技術(shù)的使用率:

(除去Angular.js,其他Javascript技術(shù)的使用增長(zhǎng))
我們不妨期待下React.js在2017年的表現(xiàn),根據(jù)開發(fā)人員從Angular.js轉(zhuǎn)移到React.js的數(shù)量來判斷,React.js成為領(lǐng)跑者的可能性很大。這是因?yàn)镽eact.js在同構(gòu)JavaScript渲染方面取得了最新的進(jìn)展,解決了服務(wù)器端和客戶端渲染的很多SEO問題。
現(xiàn)在你還需要一個(gè)“app”嗎?像蘋果的iTunes和Google的G Suite等供應(yīng)商app市場(chǎng)可能會(huì)變得過時(shí),因?yàn)閍pp將可以在不下載的情況下運(yùn)行,這不同于普通app市場(chǎng)的應(yīng)用程序。
二、這將如何改變電商SEO?
2016年,許多人都在努力尋找正確的工具和流程,為出現(xiàn)在電商網(wǎng)站的新一波JavaScript框架功能做準(zhǔn)備。這一點(diǎn)在定制平臺(tái)上處理分類網(wǎng)頁(yè)時(shí)尤為如此。
幸運(yùn)的是,情況在2017年會(huì)有所好轉(zhuǎn)。
JavaScript網(wǎng)站的抓取
直到鏈接檢測(cè)工具Screaming Frog發(fā)布6.0版本之前,市場(chǎng)上真的沒有一個(gè)價(jià)格實(shí)惠的工具能夠承擔(dān)渲染客戶端JavaScript的工作。

(Screaming Frog官網(wǎng))
幸運(yùn)的是,現(xiàn)在我們可以作為移動(dòng)用戶來抓取(即使是Google Mobile的用戶)網(wǎng)頁(yè),并在近期版本添加“無界面瀏覽器(headless browser)”之前渲染那些無法由抓取工具加載的內(nèi)容。
答案框里的移動(dòng)端KWR(關(guān)鍵詞識(shí)別)
用戶在移動(dòng)設(shè)備上的搜索方式不同于PC端。谷歌還會(huì)通過在用戶輸入關(guān)鍵詞時(shí)提供建議,提供“用戶也詢問”和“用戶也搜索”的建議,來改變中尾關(guān)鍵字詞組的搜索量。
解決這種差異的一些工具包括Answer the Public(下面的屏幕截圖)和KeywordTool.io,這些工具為問題形式的搜索提供了關(guān)鍵字選項(xiàng)標(biāo)簽。

需要注意到一點(diǎn),內(nèi)容格式將影響它出現(xiàn)在哪種答案框(answer box)中。
例如,一個(gè)關(guān)于“如何(how to)”的搜索,你的內(nèi)容格式最好是按序號(hào)編排,逐步說明步驟。
其他類型的問題搜索,你的內(nèi)容最好是按照項(xiàng)目符號(hào)列表、表格等形式進(jìn)行排版。
基于地理位置的搜索

移動(dòng)搜索本質(zhì)上更依賴于地理位置。例如,如果消費(fèi)者在丹佛(科羅拉多州),想要搜尋“男士發(fā)型”,他是需要搜索男士發(fā)型的“主意(ideas)”還是男士理發(fā)店的地理位置(locations)?他是需要一個(gè)理發(fā)師還是相關(guān)的博客?他是需要圖片還是地圖?
移動(dòng)排名因素
那么,如何在手機(jī)上得到好的搜索排名呢?除了常見的SEO注意事項(xiàng),如關(guān)鍵字使用和鏈接等,還請(qǐng)密切注意以下幾點(diǎn):
·網(wǎng)頁(yè)速度對(duì)于移動(dòng)端排名十分重要
緩存、壓縮、圖像優(yōu)化、利用內(nèi)容發(fā)布網(wǎng)絡(luò)、預(yù)取資源、限制外部JavaScript的使用…… web開發(fā)人員可以通過這些手段來加速移動(dòng)網(wǎng)站的加載。
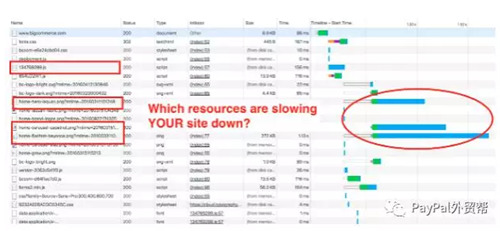
你可以使用谷歌的網(wǎng)速測(cè)試工具來具體了解如何提高網(wǎng)頁(yè)加載速度。除此之外,你還可以使用Chrome開發(fā)者工具(Chrome Developer Tools)中的網(wǎng)絡(luò)標(biāo)簽(右鍵單擊并選擇“檢查元素inspect element”)以查看網(wǎng)頁(yè)加載時(shí)的資源瀑布圖。
(不要止步于谷歌的建議,用Chrome Developer Tools來查看網(wǎng)頁(yè)加載背后究竟發(fā)生著什么。)
·彈出式窗口和插頁(yè)式廣告在移動(dòng)設(shè)備上的大小和使用應(yīng)受到限制
根據(jù)谷歌的參考指南,打斷用戶體驗(yàn)的彈窗和廣告內(nèi)容不允許出現(xiàn)在屏幕上,除非是年齡驗(yàn)證或Cookie使用授權(quán)。
(包含過多內(nèi)容且可能導(dǎo)致較低移動(dòng)排名的彈出式窗口示例,這些最終也會(huì)影響PC端的排名)
(谷歌認(rèn)為這是一個(gè)可接受的彈出式窗口,涵蓋約20%的屏幕)
·用戶體驗(yàn)對(duì)移動(dòng)排名非常重要
改進(jìn)用戶體驗(yàn)可以提高轉(zhuǎn)化率。讓移動(dòng)用戶感到滿意,就是讓谷歌滿意,所以從一開始就要知道自己的目標(biāo)。
·當(dāng)然,可爬行性也是一個(gè)重大的問題
這包括了渲染網(wǎng)頁(yè)以訪問內(nèi)容和追蹤鏈接。
交互式的產(chǎn)品頁(yè)面越來越多地被零售商使用。這些動(dòng)態(tài)著陸頁(yè)包括了產(chǎn)品視頻和不斷變化著的客戶評(píng)論,以及其他用戶生成的內(nèi)容(UGC)。
圖片來源/123rf.com.cn
你必須決定哪個(gè)UGC允許谷歌訪問、抓取或編入索引。假設(shè)評(píng)論包含了“我喜歡它,這是筆劃算的交易”等言論,你需要謹(jǐn)慎處理,否則將引起嚴(yán)重后果。
在抓取單頁(yè)應(yīng)用(SPA)網(wǎng)頁(yè)時(shí),產(chǎn)品頁(yè)面可能很難被網(wǎng)頁(yè)爬蟲找到。
例如,當(dāng)分類網(wǎng)頁(yè)使用JavaScript技術(shù)(如Backbone.JS和Angular.JS)構(gòu)建時(shí),由于較新一代的React.JS使用“同構(gòu)”JavaScript,可以在服務(wù)器端或客戶端執(zhí)行,因此減少了依賴預(yù)渲染服務(wù)(如Prerender.io和Brombone)的需要。
三、谷歌AMP(Accelerated Mobile Category Page)的早期階段
最后但同樣重要的,谷歌AMP。
雖然AMP對(duì)于電商來說很有意思也很有潛力,但隨著AMP繼續(xù)發(fā)展,該技術(shù)目前還存在一些未知數(shù)。
AMP首先對(duì)大型新聞機(jī)構(gòu)起作用,然后是更廣泛的內(nèi)容網(wǎng)站。雖然目前有少數(shù)幾個(gè)電商賣家正在試用AMP版本的博客和資源網(wǎng)站,但是還沒有賣家在廣泛采用或測(cè)試AMP作為電商目錄頁(yè),如用在類別和產(chǎn)品詳細(xì)頁(yè)面。
eBay自去年年初以來一直在開發(fā)AMP目錄頁(yè)面,但我們還沒有看到任何關(guān)于更新的消息或他們是否在繼續(xù)擴(kuò)展該項(xiàng)目。
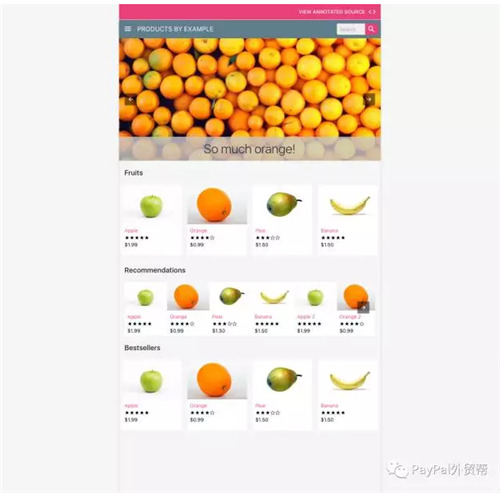
以下是AMP類別網(wǎng)頁(yè)的示例:

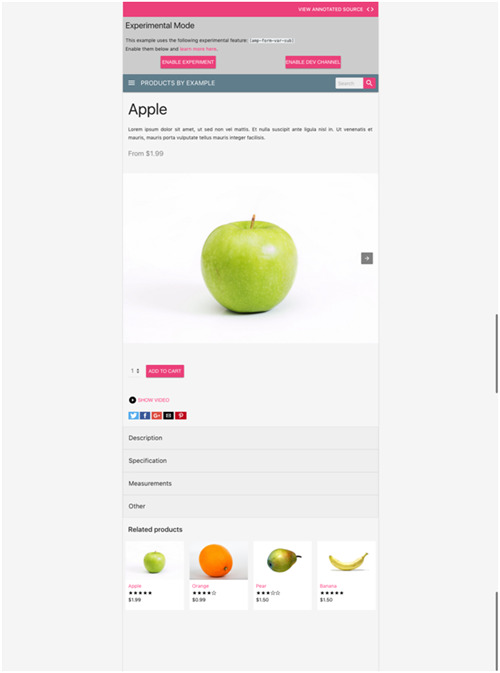
以下是AMP產(chǎn)品頁(yè)的示例:

這兩個(gè)例子顯示了AMP頁(yè)面在設(shè)計(jì)和轉(zhuǎn)換率優(yōu)化功能方面的局限性,但卻展示了AMP頁(yè)面提供的簡(jiǎn)單性和高速。
在2017年,充分了解AMP的工作原理對(duì)移動(dòng)端網(wǎng)頁(yè)優(yōu)化非常重要。
在決定是否在網(wǎng)站或者目錄頁(yè)面采用“AMP”時(shí),你可以考慮以下幾個(gè)建議:
1、更快的加載時(shí)間對(duì)于移動(dòng)轉(zhuǎn)化率絕對(duì)有好處,但這并不是唯一的電商轉(zhuǎn)換因素。你需要了解哪些因素可以幫助提高你的電商轉(zhuǎn)換率,看看AMP是否能幫助你實(shí)現(xiàn)這一點(diǎn)。
2、在技術(shù)方面,谷歌會(huì)在提供AMP頁(yè)面給訪問者時(shí)托管你的網(wǎng)頁(yè)內(nèi)容。
3、找到“AMP化”電商網(wǎng)站后增加你營(yíng)收的具體案例,因?yàn)槟愕氖杖肟赡苁亲钪匾碾娚蘇PI。
因此,如果你還沒有開始你的AMP計(jì)劃,強(qiáng)烈建議大家去測(cè)試AMP版本的非目錄內(nèi)容頁(yè)面,如博客文章、圖片網(wǎng)站和購(gòu)買指南。這樣,你可以了解這些網(wǎng)頁(yè)類型的細(xì)微差別,并從中積累經(jīng)驗(yàn)。
一切將發(fā)生變革的一年
2017年將是電商SEO人員、營(yíng)銷團(tuán)隊(duì)和企業(yè)主都在忙著解決移動(dòng)網(wǎng)站問題的一年。然而,如果我們不享受學(xué)習(xí)和嘗試新事物的樂趣,我們很可能就會(huì)脫離行業(yè)發(fā)展趨勢(shì)。(編譯/康杰煒)
廈門金逗號(hào)一家集廣告標(biāo)識(shí)設(shè)計(jì)及制作、大型廣告工程施工、活動(dòng)策劃、展覽展示等業(yè)務(wù)為一體的專業(yè)、綜合性、全案執(zhí)行的廣告公司。在廣告工程、廣告設(shè)計(jì)、廣告制作、廣告發(fā)布、廣告策劃、照明工程、標(biāo)識(shí)系統(tǒng)、廣告印刷、禮儀慶典等領(lǐng)域中積累了豐富的行業(yè)經(jīng)驗(yàn)。專業(yè)從事企業(yè)形象設(shè)計(jì)、戶外廣告工程設(shè)計(jì)制作、樓宇亮化工程設(shè)計(jì)、展覽展示設(shè)計(jì)、標(biāo)識(shí)導(dǎo)向、禮儀慶典策劃等,專業(yè)化設(shè)計(jì)師及工程師力求用視覺創(chuàng)意打造“品牌魅力,專業(yè)選擇放心”,讓視覺效果與商業(yè)營(yíng)銷思想渾然一體,讓產(chǎn)品煥發(fā)青春。